Menus
This theme has two optional menu locations, the Primary menu and the Social menu.

The Primary menu is fixed at the top of the website and shows two menu levels. This menu will collapse on smaller screens, and can then be opened and closed by a menu button. It can also be closed with the Esc key.
A one line menu is recommended, or the menu will overlap your content. Use sub menus instead.

The Social menu is at the bottom of the page and shows logos of the social networks of your choice. It does not display any text, but has additional information for screen readers.
The icon will be added automatically, all you need to do is add a link to your menu.
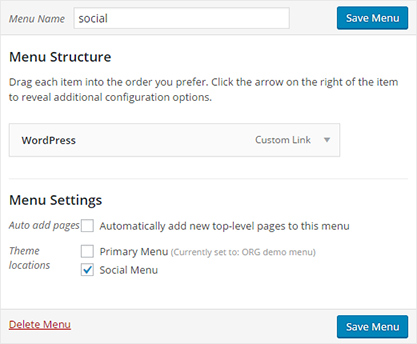
Create a new menu, then click on Custom links and add your URL. The Link Text that you provide is used as screen reader text.

Choose the theme location named Social Menu, and save.

Troubleshooting
If your link or icon is not showing up, try using lower case letters.
Available icons:
dribbble, facebook, flickr, foursquare, github, google plus, instagram, jsfiddle, linkedin, pinterest, reddit, soundcloud, stackoverflow, tumblr, twitter, vimeo, vine, yelp, youtube, wordpress, paypal, lastfm, behance, deviantart, spotify, skype, slack, amazon, steam, xing, medium, qq, codepen.
Advanced
By default, the primary meny also shows the site title and a search form. The search form is not visible on screens smaller than 800 pixels.
You can edit these features under the Advanced settings tab in the Customizer.
Widget areas
The theme has one widget area in the header (below the Highlights), and two footer widget areas.
The widget area in the footer below the social menu, is intended for your copyright text.
The theme also has two sidebars: one for the front page and the blog, and one for other pages.
To show either widget area, all you need to do is place your widgets inside the widget area.
You can do this either in the customizer or in the admin area under Appearance > Widgets:

To hide either sidebar, remove the widgets. The content of the page will expand to full width when the sidebar is hidden.
Both the sidebars and the footer widget area can hold any number of widgets. The footer widget area is shown on all pages.
Front page
The standard front page has the following features:
Site title: You will find an option to hide or change the color of your site title in the customizer.
Call to action: The Call to Action is a great way to get your visitors attention. In the customizer you can:
- Add your own text
- Add a link
- Change colors
- Hide the button
Highlights: This is a flexible way for you to feature different sections of your website. You can add up to nine highlights.
In the customizer you can:
- Add your own text
- Add a link
- Add an icon or upload an image
- Change colors
- Hide the individual highlights or all of them
Tagline: You will find an option to hide your tagline in the customizer.
Header Background: You can change the background image or background color in the customizer.
Custom front page
To use a custom page template for the front page, create a new page and select the template under Page Attributes.

Then set your new page as your static front page in the customizer or under Settings > Reading.

Templates
The Landing page template only shows your header, it does not display your footer, your featured content, post content or page content. Your header image will display as a fullscreen image.
The Header & Footer page template only shows your header and footer, it does not display your featured content, post content or page content. It will display the footer widget area, but not the sidebar.
The Static and Featured page template will display the content of the selected page together with your featured content. You also need to active the Jetpack module for Featured Content.
The Grid page template shows your posts in a responsive masonry grid. It does not display the sidebar.
The No sidebar page template shows your page content, but it does not display the sidebar.
Page sections
Page sections are a great way to display your shortcodes, testimonials, pricing tables, contact information and similar.
The two page sections can display up to 3 pages each. Pages in the top section are displayed above the blog content, and pages in the bottom section are displayed below.
You can also show your page sections without your blog content by setting a static front page, using the Sections page template.
Advanced settings
Under the Advanced settings tab in the customizer you will find the following options:
- Show the excerpt instead of the full content on the front page, blog listing and archives Note: Search results show excerpts by default.
- Hide the meta information. -This will hide the category and tags.
- Hide the author and post date information.
- Show the breadcrumb navigation. -Breadcrumbs are shown below the post title.
- Hide the search form in the header menu.
- Show the search form in the header menu on all screen sizes.
- Hide the Site title in the header menu.
- Unstick the fixed header menu.
- Move the meta below the post content. By default, this is shown to the right of the post content.
Header settings for individual posts and pages
To display the header together with an individual post or page, go to Edit mode and activate the Header settings that are located below your post content.
Your post view will inherit the settings from the front page.
Options:
- Show the header.
- Use the featured image as header image. This requires the header to be active, and a featured image to be set. The image will inherit the background position from the default header.
- Hide the Call to Action button.
- Hide the Highlights.
- Hide the site Tag line (Description).
- Replace the site title in the header with your post or page title.

Fonts
Aaron uses Open Sans for body, and defaults to Montserrat for headings, menus and footer texts. You will find an option to change Montserrat to a different font in the customizer.